
Today article is all aboutFacebook pop up like box. Facebook pop up like box now a days used by many bloggers and webmaster to increase their Facebook fan page traffics in short period of time.Facebook pop up like box gain popularity day by day and it becomes a well known Facebook widget in 2013. inYou might have observed that now a days every one every webmaster and bloggers promote theirs blog website in different ways and styles. Many of them use this widget and it will surely increase your facebook fan page traffics.
-->
This widget is widely used by many bloggers and webmasters to promote and increase the facebook fan page popularity. facebook pop up like box created in javascript, Css,Html and JQuery
How To Add Floating facebook Like Box in blogger
Follow these Two simple steps given below
- Got to blogger>>Layout:
- Add a Gadget>>Html JavaScript Gadget:
- Inside Html/JavaScript Gadget Past below code
Step 1:
<script type="text/javascript">
//<!--
$(document).ready(function() {$(".w2bslikebox").hover(function() {$(this).stop().animate({right: "0"}, "medium");}, function() {$(this).stop().animate({right: "-250"}, "medium");}, 500);});
//-->
</script>
<style type="text/css">
.w2bslikebox{background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiyUWV-SPRcuQ8fuIeCpurJkHkDJzxTQ2_WT9WEfTAVl-86XetYYSNUx14syZ-YbtH4PXUtXfsKQ-z_1OX7e6smgWO0CpBIYtCpSDYaL8xjkK6yHAFJNsvVLgqCwl4N77qA_WZXGq-KSDQT/s150/w2b_facebookbadge.pn") no-repeat scroll left center transparent !important;display: block;float: right;height: 270px;padding: 0 5px 0 46px;width: 245px;z-index: 99999;position:fixed;right:-250px;top:20%;}
.w2bslikebox div{border:none;position:relative;display:block;}
.w2bslikebox span{bottom: 12px;font: 8px "lucida grande",tahoma,verdana,arial,sans-serif;position: absolute;right: 6px;text-align: right;z-index: 99999;}
.w2bslikebox span a{color: #808080;text-decoration:none;}
.w2bslikebox span a:hover{text-decoration:underline;}
</style><div class="w2bslikebox" style=""><div>
<iframe src="http://www.facebook.com/plugins/likebox.php?href=(Your Facebook Page link );width=245&colorscheme=light&show_faces=true& connections=9&stream=false&header=false&height=270" scrolling="no" frameborder="0" scrolling="no" style="border: medium none; overflow: hidden; height: 270px; width: 245px;background:#fff;"></iframe></div></div>
Step 2:
Now you have done step one comes here what the next:
Now you have done step one comes here what the next:
- After adding the above code in layout html JavaScript Gadget:
- Now go to dashboard >>Edit html
- Find </head> tag and just before it past the below code.
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js' type='text/javascript'/>
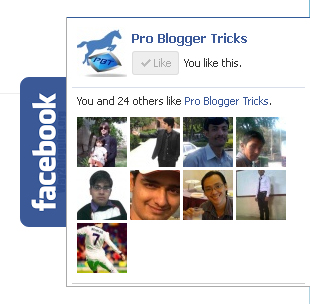
Now you have done all most click on save template and visit your blog you will seefacebook pop up like box on right side of home page.
0 comments:
Post a Comment